Wandering how to crop in Inkscape? its a simple process that can help you focus on specific parts of your design. This guide will show you how to crop images and objects in Inkscape, making your design work quicker and more precise.
How To Crop Image In Inkscape?
There isn’t a specific crop tool for images in inkscape. Instead, cropping is achieved by overlaying a shape on the image. You can use various shapes like rectangles, ellipses, or polygons to cover the part of the image you want to keep. Cropping is then done by applying clipping or masking to this overlay shape.
Steps to Crop in Inkscape.
Follow these steps to crop image in inkscape.
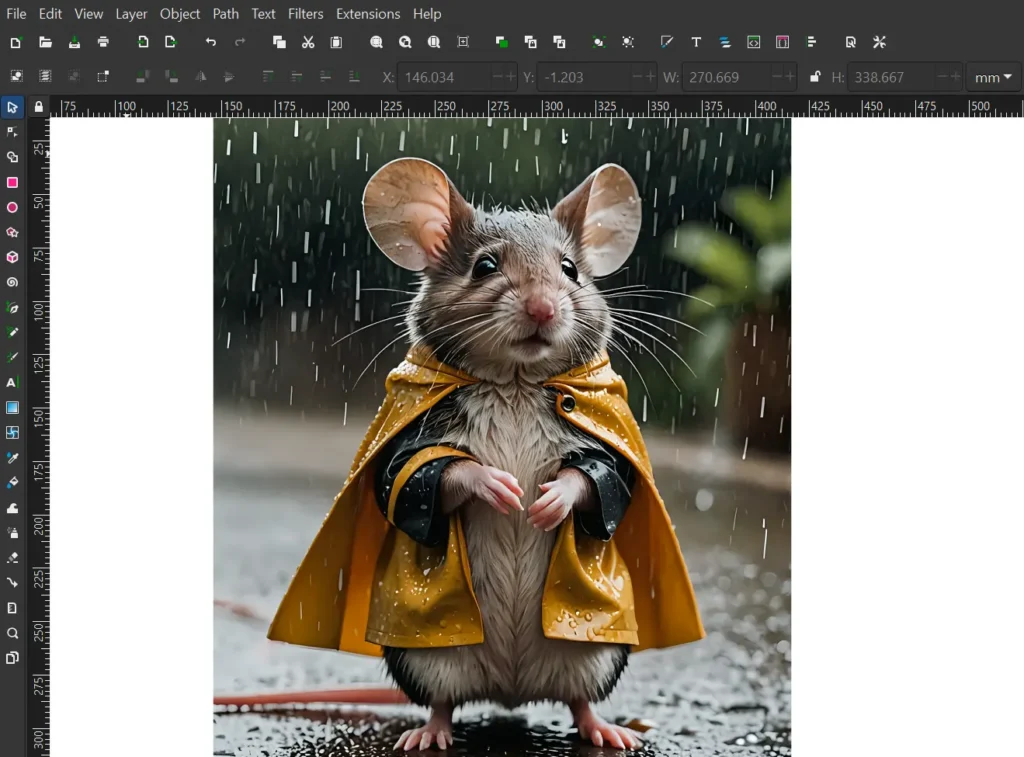
1. Import Image
This is very easy; all you need to do is import an image.

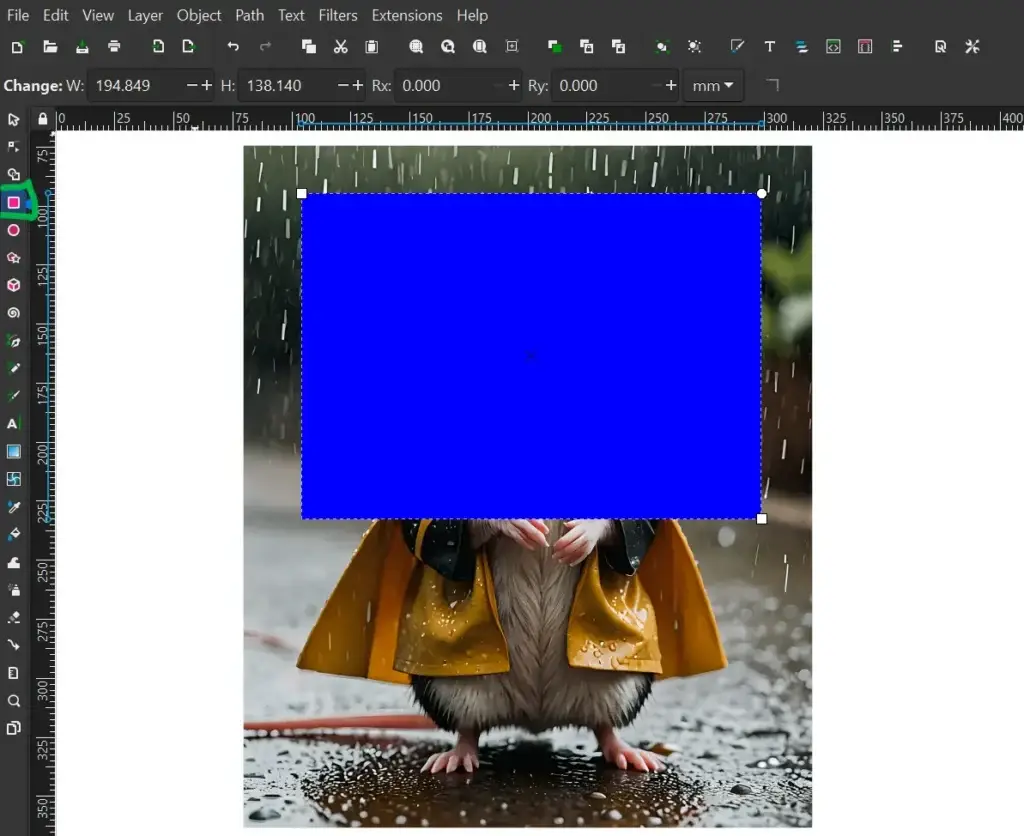
2. draw the shape or cropping
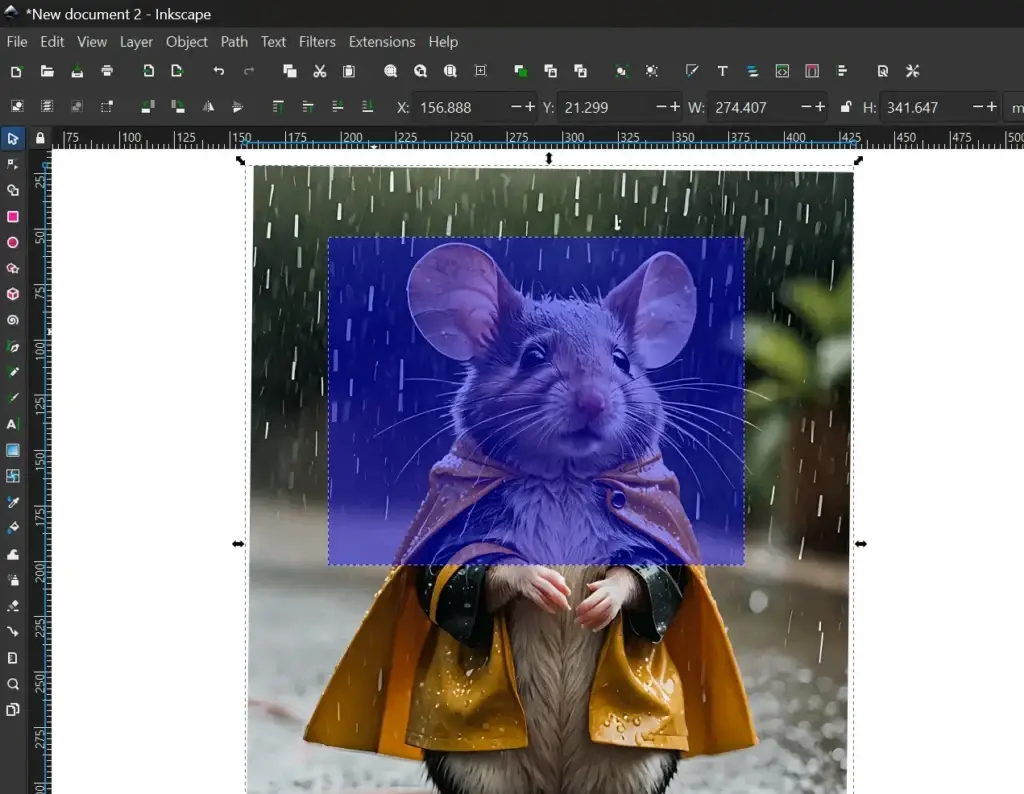
The first step is, go to the tools panel on the left-hand side and select any shape, like a rectangle, ellipse, or polygon tool; in my case, I am going to use the rectangle tool. The keyword shortcut for the rectangle tool is letter (R). and go over to your canvas and create a rectangle for which part you want to crop in Inkscape.

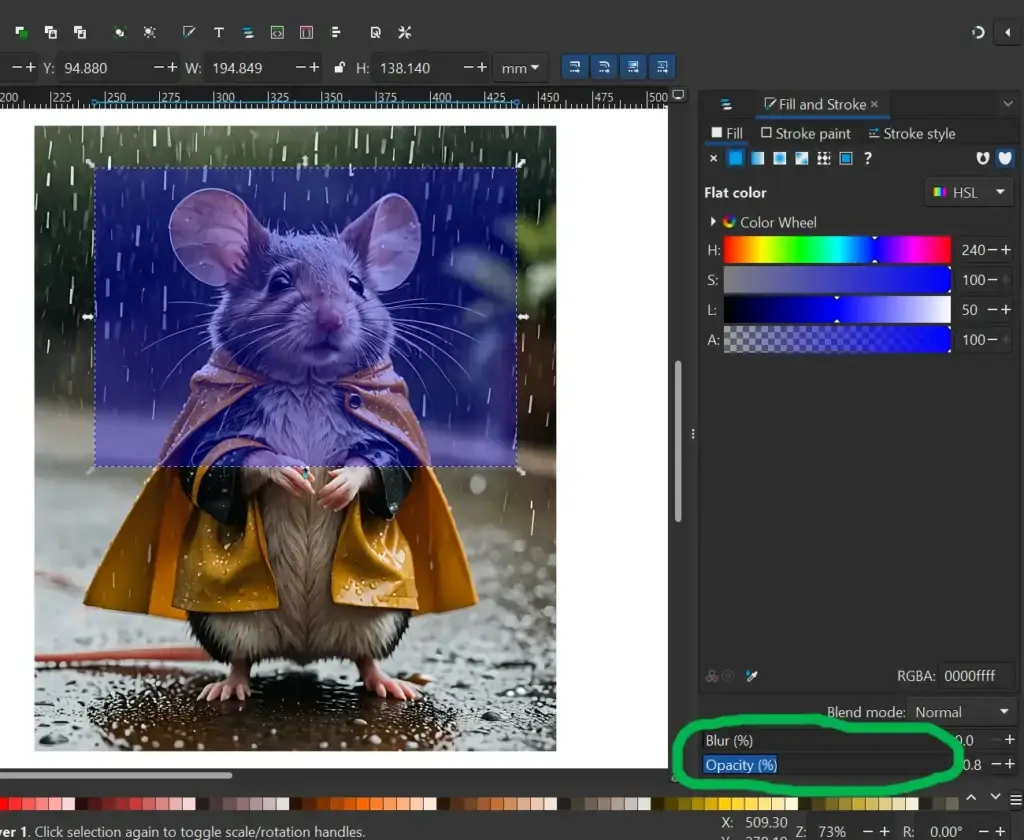
And the next thing you have to do is go all the way down at right hand side and reduce the opacity.

3. Position the Shape
Now return to the image and make any necessary adjustments to the rectangle. To do this, go back to the tools panel and select the (selection tool) keyword shortcut, which is the letter (S). The rectangle now has arrows surrounding it; drag the mouse pointer over one of the arrows to make the necessary adjustments.
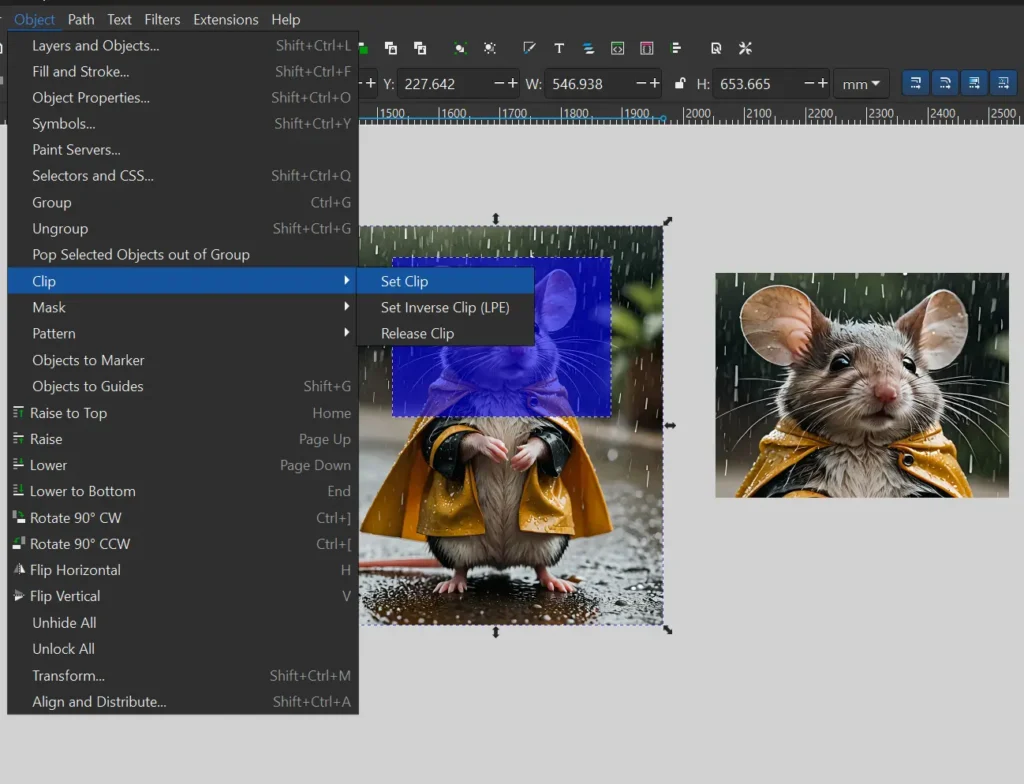
After you adjust the rectangle, the next thing you have to do is select both an image and rectangle. To do that, hold the shift key and click on the image and rectangle. Now you have selected the image and rectangle.

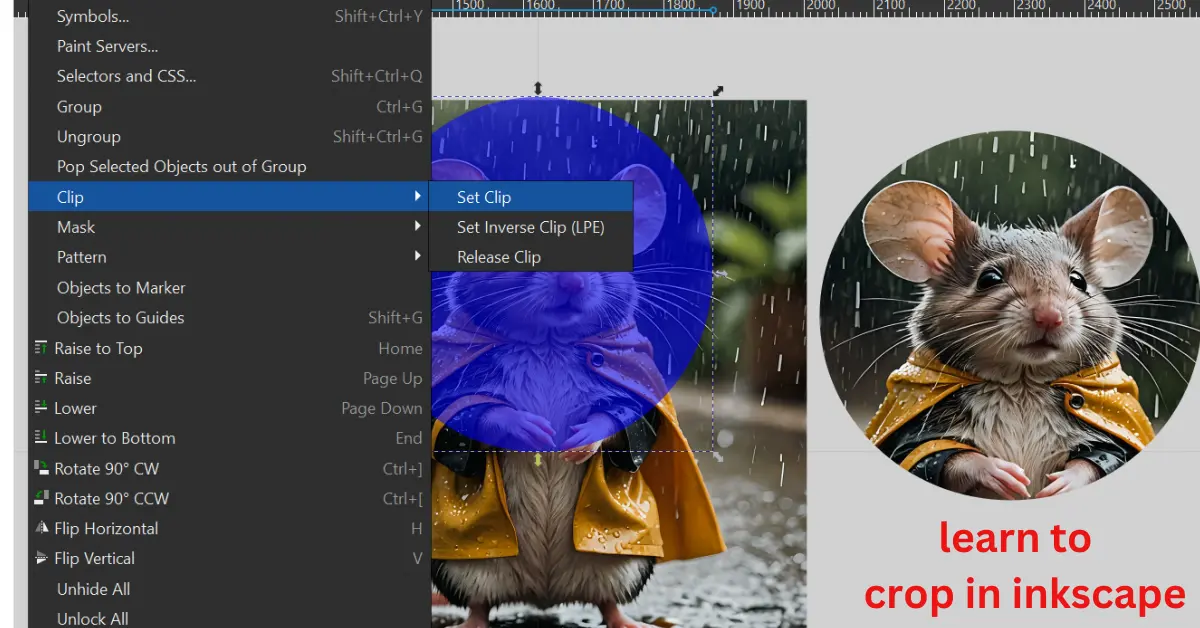
5. Clip Image
And go to object and clip and set clip (Object + Clip + Set Clip)

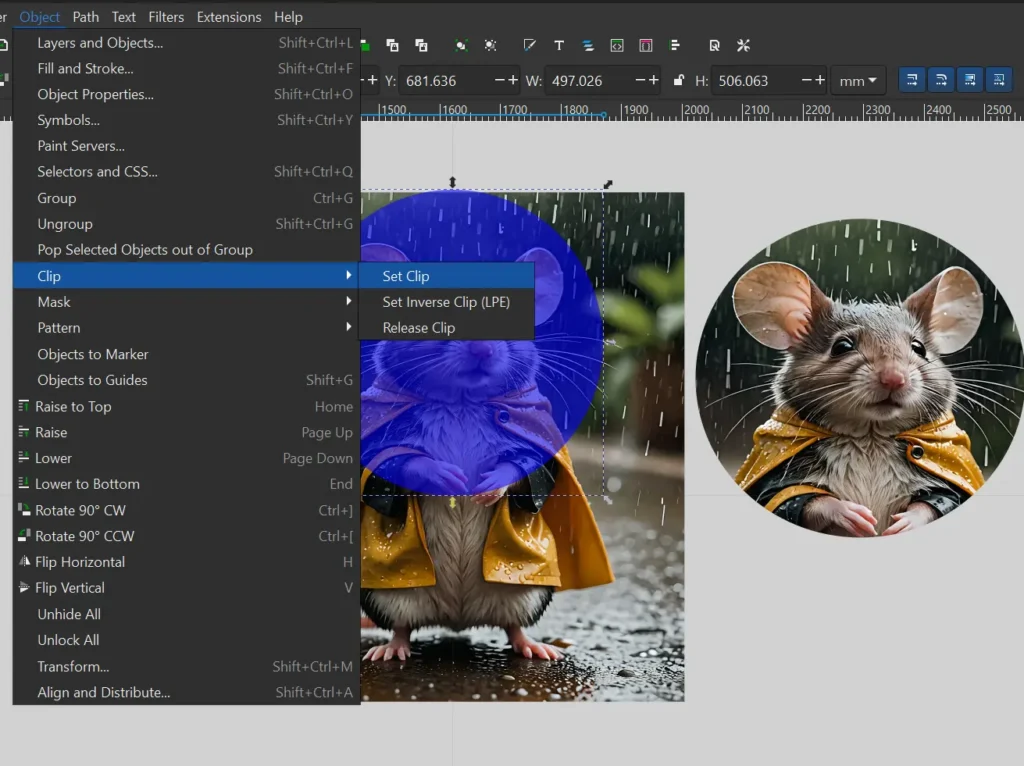
This is how an image can be cropped in Inkscape. Likewise, if you would like to crop in a different pattern, like a circle. Simply use the ellipse tool and follow the same steps as you did with the rectangle tool.

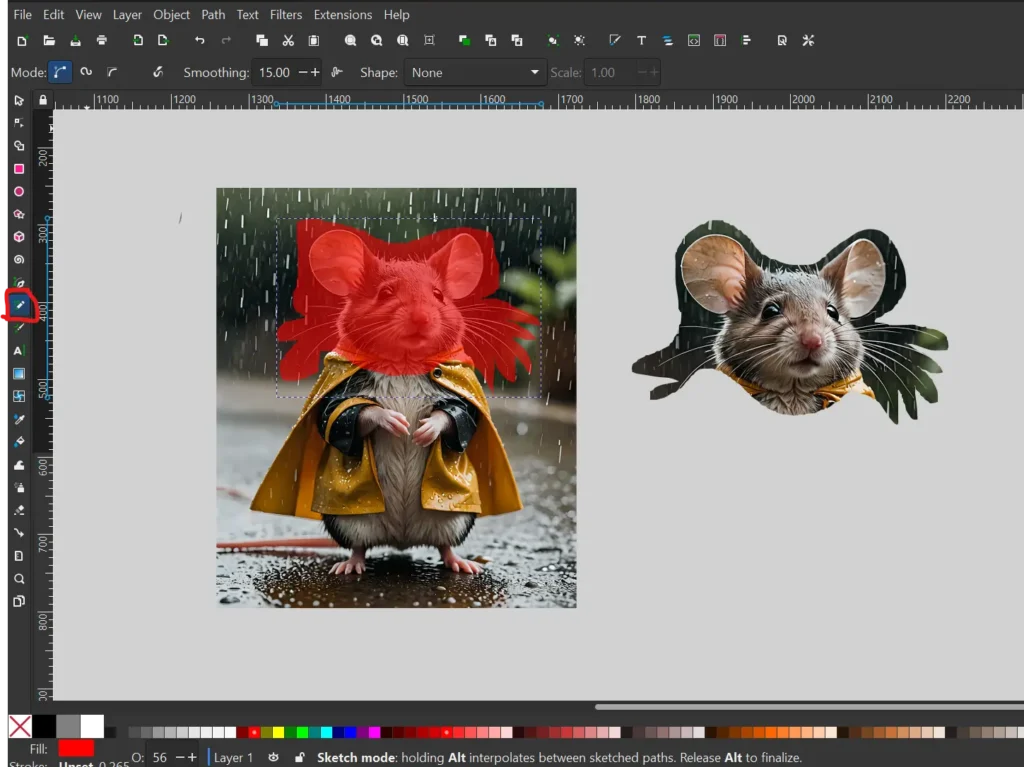
5. Cropping an Image by using path
In a similar way, you can design your own cropping path for an image. To do that, just select the pen tool and draw the path you want to crop, and then select both the path and image by using the selection tool and go to object, select clip, and set clip. in short, ( bezier curve + draw path + select both image & path + object + clip + set clip )

Thus, if you decide you do not like the image you cropped, you can simply select the object, clip, and release the clip to restore the original image and crop it to your specifications. Also learn how to clone objects in Inkscape to make your design easier and faster.
Additional Tips to Crop in Inkscape
Grouping Objects:
If you have multiple objects that need to be cropped together , group them first by selecting them all and pressing (Ctrl + G). Then, apply the clipping method to the group.
Precision:
Use the Align and Distribute tool (found in the Object menu) to precisely position your cropping shape or mask.
Layers:
Consider using layers to organize your work. You can place the image and the cropping shape on different layers for better management.
Benefits of Cropping Image in Inkscape
- Precise Control: Accurately trim images or graphics.
- Non-Destructive: Adjust or remove crops without altering the original.
- Enhanced Visual Appeal: Focus on key elements and improve design impact.
- Alignment with Design Needs: Fit images to specific dimensions or shapes.
- Efficient Workflow: Edit images directly within Inkscape, saving time.
- Versatility: Apply cropping to various graphics, including photos and vectors.
- Customizable Results: Create unique effects with different shapes and masks.
- Improved File Management: Reduce file sizes and streamline projects.
Why Cropping in Inkscape in Different
Crop in Inkscape works differently from regular photo editors. Instead of simply cutting off the edges, you use tools like clipping and masking. These tools let you hide parts of an image or shape, so you only see the area you want. This way, you can crop an image or object to fit your needs. Check out AdamsDesk.com for more information.